Google Tag Manager의 구조
안녕하세요. 개발하는 마케터 온엣지, 유성민입니다. 오늘부터 구글태그매니저를 하나하나씩 쪼개보도록 하겠습니다. 오늘은 구글 태그매니저의 구성요소들을 이해하고, 태그매니저의 전체적인 구조를 살펴보겠습니다 :)
계정 컨테이너 태그, 트리거, 변수
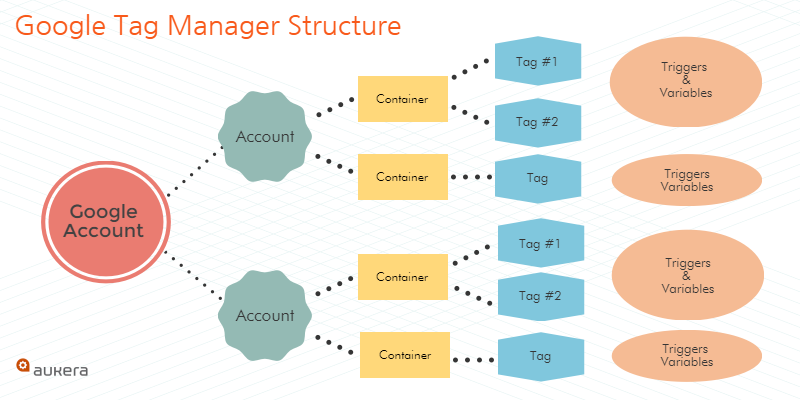
구글 태그매니저는 크게 5가지의 구성요소로 나뉩니다.(계정, 컨테이너, 태그, 트리거, 변수)
아래 이미지를 한번 참고해주세요 :

여러분들 다 지메일 계정(또는 구글 계정)을 하나씩 가지고 있으실 것입니다. 지메일 계정 하나로 구글 태그매니저 계정을 여러개 만들 수 있습니다. 지메일 계정과 태그매니저 계정은 엄연히 다르니, 헷갈리지 않도록 합시다.
1개 브랜드 당 구글 태그매니저 계정이 1개면 충분합니다. 계정이 하나더라도 컨테이너의 단위로 다른 이해관계자들을 할당하면 되기 때문에, 원하시는 대로 독립적으로 컨테이너를 하나의 계정에서 관리하실 수 있습니다. 예를들어, 몇 개의 컨테이너는 다른 사람들에게 권한을 할당하고 자신만 볼 수 있는 다른 컨테이너는 노출시키지 않도록 설정할수도 있습니다.

하지만 다양한 브랜드를 관리하고 있는 대행사나 에이전시의 경우에는 고객사 1개에 구글 태그매니저 계정을 한개로 설정하는 것이 훨씬 더 바람직합니다. 나중에 생길 혼란스러움을 방지할 수가 있거든요.
1개의 GTM 계정은 일반적으로 여러개의 다른 컨테이너로 구성되어있고, 정말로 중요한 점은 일반적으로는, 하나의 웹사이트 또는 도메인 1개당 1개의 컨테이너를 할당해주시는 것이 좋습니다.
(여러개의 도메인을 가지고 있는 사이트에 같은 컨테이너를 공유할때에는 교차기기 도메인 설정을 해주시는 방법도 있긴 합니다만, 혼란스러워질 것 같아 추천드리지는 않는 편입니다. 교차도메인에 대한 참조 글)
GTM 컨테이너 : 태그, 트리거 , 그리고 변수
1개의 컨테이너는 태그 트리거 변수라는 3가지 요소로 구성되어 있으며, 이 3가지 요소는 모두 상호연결되어 있습니다.
변수와 컨테이너는 컨테이너 안에서 만들어질 태그의 올바른 작동을 위해서 도와주는 역할을 하며, 다른 태그를 만들더라도 재사용할 수 있습니다. 우리는 이 3가지 요소들을 하나하나씩 자세히 살펴보도록 하겠습니다 :)
GTM 태그
일단 첫번째로, GTM에서 말하는 Tag 란 구글 애널리틱스 기본 설치 코드, 페이스북 픽셀 코드, 구글 애즈 전환 추적 코드와 같이, 단편적인 컴퓨터 코드(HTML, Javascript)를 의미합니다.
이 단편적인 코드들(태그들)을 구글 태그매니저 컨테이너에 넣은 다음에, 원격으로 조종하여 관리할 수 있는 것입니다. 이게 구글 태그매니저에 큰 원리이고, GTM 컨테이너 자체는 사이트 검색엔진에는 그다지 좋은 태그는 아니지만, <iframe> 태그안에 들어가 있어야 합니다.
태그들은 시중에 나와있는 다양한 템플릿을 사용하여 만들어질수도 있고, 개인적으로 만든 코드들로 만들어질 수도 있습니다. (이 말은 즉슨, 어떤 자바스크립트 형태의 HTML 코드도 구글 태그매니저 컨테이너에 들어가서 사용될 수 있음을 의미합니다.)

< 시중에 나와있는 다양한 탬플릿 태그들 >
어떤 태그를 사용하느냐에 대한 제한은 따로 없지만, 우리의 필요성에 따라 다양하게 창의적으로 만들어질수도 있습니다.
구글 태그매니저 트리거(Triggers)
두번째로, 트리거는, 짧게 말해, 태그가 발동될 수 있는 환경을 정의합니다. 예를들어, 웹사이트에 어떤 부분에 다다랐던지, 중요한 버튼을 클릭했을 때, 태그가 발동되던지와 같은 다양한 시점을 트리거가 정의합니다. 그러므로, 어떤 태그를 막론하고, 그 태그가 실행(fired) 되기 위해서는 태그 실행 시점을 정의해주는 트리거가 반드시 필요합니다.
이벤트에 기반한 구글 태그매니저 트리거는 제 개인적인 생각으로는, 웹 트래킹 기술에 있어서 요 근래 몇십년 동안 가장 큰 혁신적인 기술이 아닐까 생각합니다. 오늘날 우리는, 단순히 장바구니 페이지 그 자체에 코드를 넣을 수 있는 것 뿐만이 아니라, 장바구니 페이지 안에 있는 버튼이나, 스크롤과 같은 이벤트가 발생할 때에도 코드를 따로 fired 시킬 수 있게 되었습니다.

구글 태그매니저 변수(Variables)
3번째로 중요한 요소는 바로 변수입니다. 이 변수라는 개념은 참 이해하기가 쉽지 않아, 나중에 별도의 장에서 다룰 예정입니다. 일단 변수를 간단히 요약하자면, 특정 프로그래밍 코드 내에서 특정 데이터의 값(value)들을 저장하고 계산하거나, 고정된 값을 상황에 맞게 동적으로 변화시키기 위하여, 만들어진 데이터를 담는 가상의 그릇입니다. 앞서 말씀드렸던 트리거나 태그를 구성하는데에 있어서 변수는 기본적으로 들어가줘야하기 때문에, 매우 본질적인 개념이라고 보시면 됩니다. 이 변수라는 개념은 높은 수준의 프로그래밍 지식이 있어야 활용될 수 있습니다.
반면에, 우리가 좀 더 이 변수들을 개발지식이 없어도 사용하기 쉽도록 GTM에서 미리 만들어둔 변수들도 있습니다.

< GTM에서 미리 정의된 다양한 변수들 >
변수를 공부할 때에는 최소 지금 언급드리는 4개 변수로 공부를 시작하시면 좋습니다.
(상수, 쿼리 테이블, 데이터 레이어, 객체 지향 자바스크립트) 관련하여서도 나중에 글을 써보겠습니다 :)
구글 태그매니저 폴더(Folders)
마지막으로, 때때로 여러분들은 구글 태그매니저의 구성요소로 새로운 기능인 폴더를 보실 수 있습니다. 약간 중요해보일수는 있지만, 제 생각엔 앞선 언급드린, 태그, 트리거, 변수보다는 그 중요도가 덜하다고 생각됩니다. 여러분들이 구글 태그매니저를 적극적으로 활용하시게 된다면, 나중엔 한 개의 컨테이너에도 다양한 태그들과 트리거, 변수들이 있을 수 있습니다. 나중에 폴더별로 이 태그, 트리거 , 변수들을 정리하고 관리할 수 있는 기능이라고 보시면 됩니다.
오늘은 구글 태그매니저의 큰 그림으로 5가지 구성요소를 살펴보았습니다. 하지만, 특히 태그 , 트리거 ,변수는 이렇게 짧은 내용으로는 절대 충분히 설명이 되지 않습니다. 추후 장에서는 태그 , 트리거 ,변수에 대해서 매우 자세히 파헤쳐 보겠습니다 :)
'Google Tag Manager' 카테고리의 다른 글
| 6. 구글태그매니저 : 교차 도메인 트래킹을 쉽게 하는 방법 (1) | 2019.05.27 |
|---|---|
| 5. 구글태그매니저 : Must - Have 맞춤 변수 6가지 (2) | 2019.05.06 |
| 4. 구글태그매니저 변수의 정의 : Google Tag Manager Variables (0) | 2019.04.14 |
| 2. Google Tag Manager(구글태그매니저)란 무엇이고, 어떻게 Google Analytics와 함께 쓰는가? (0) | 2019.03.24 |
| 1. Google Tag Manager(구글태그매니저)를 사용하는 10가지 이유 (1) | 2019.03.19 |



